top of page

Animations
Animated on Toonboom
Animated on Toonboom, Composited in Adobe AfterEffects


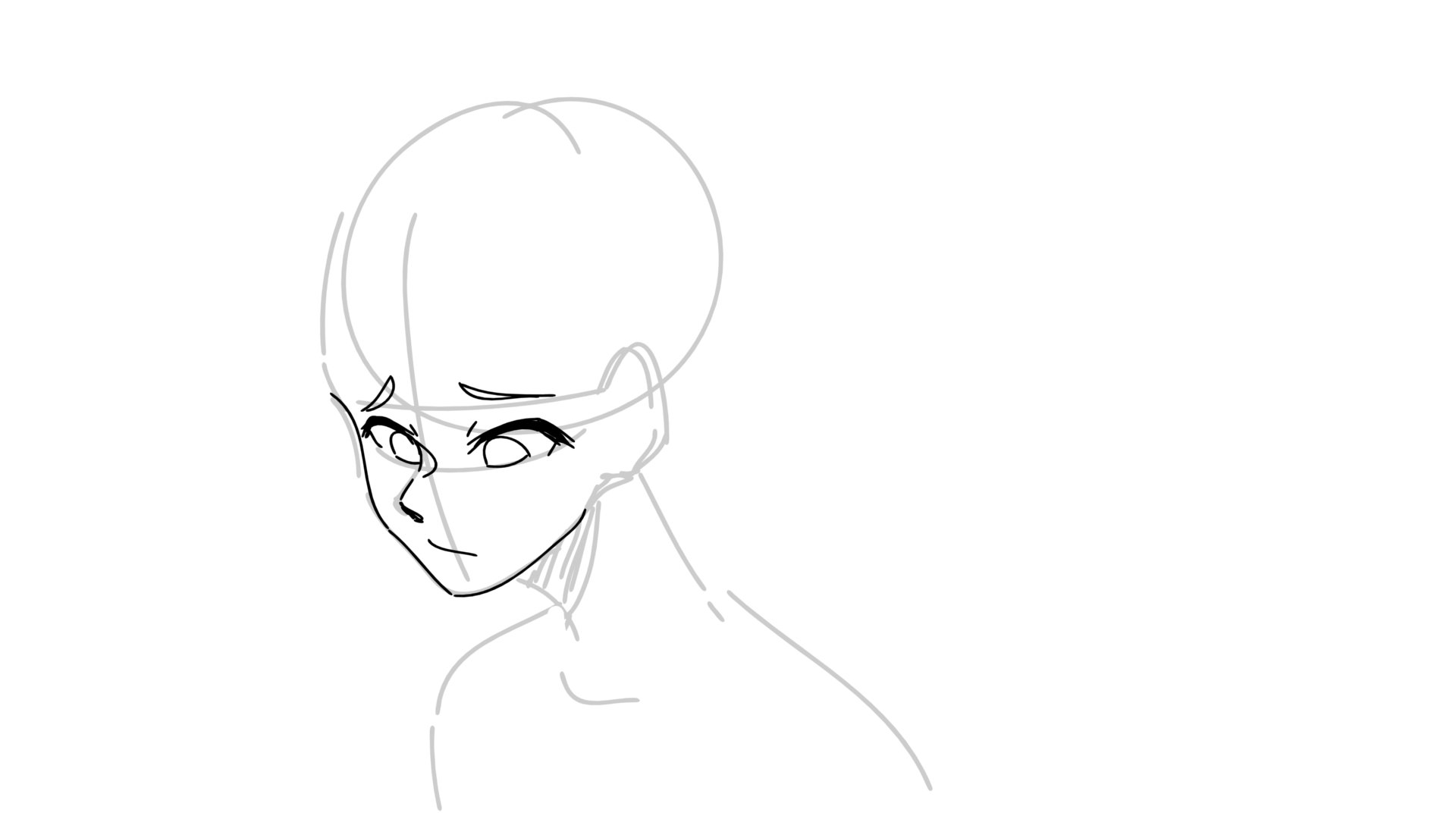
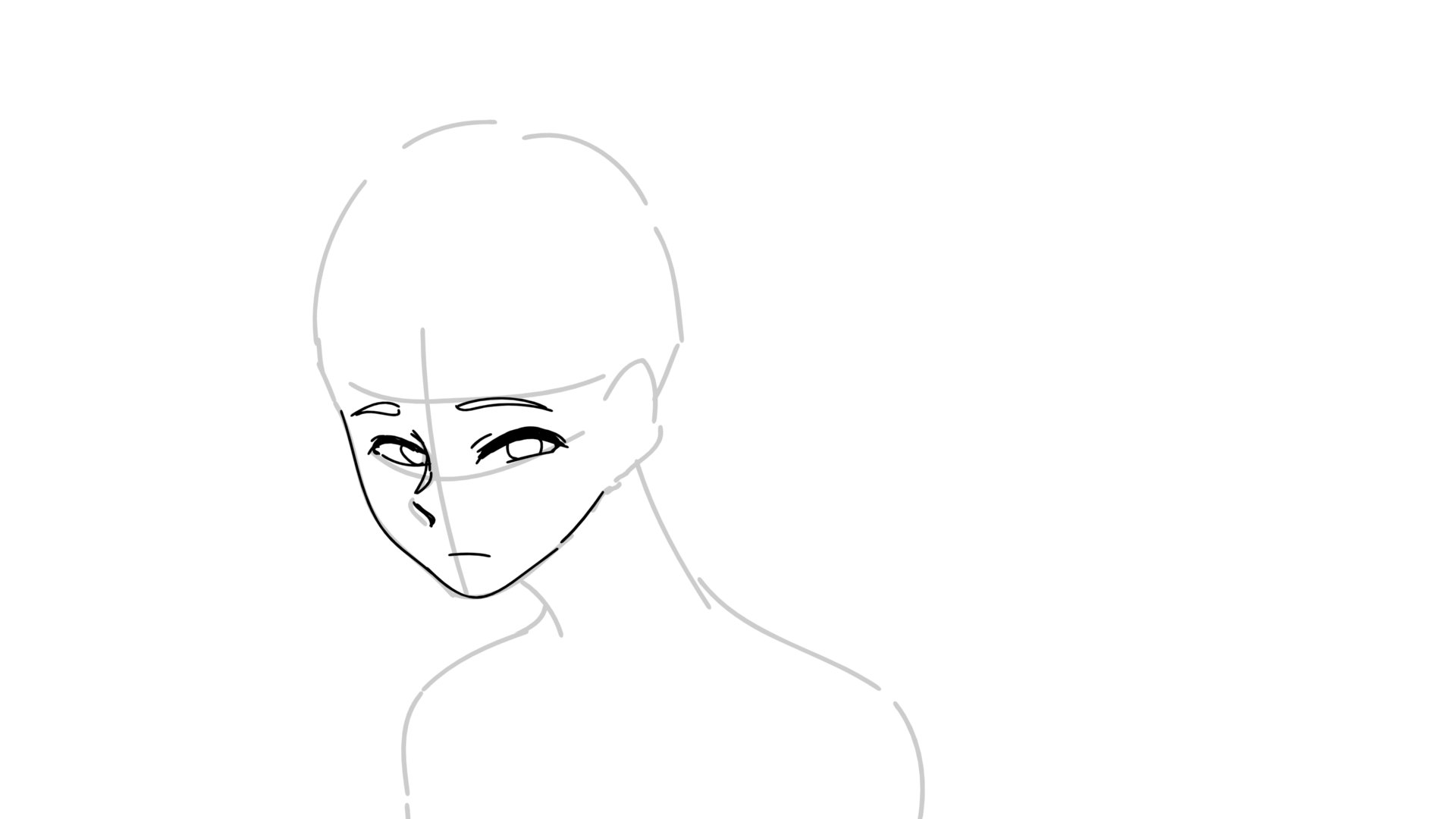
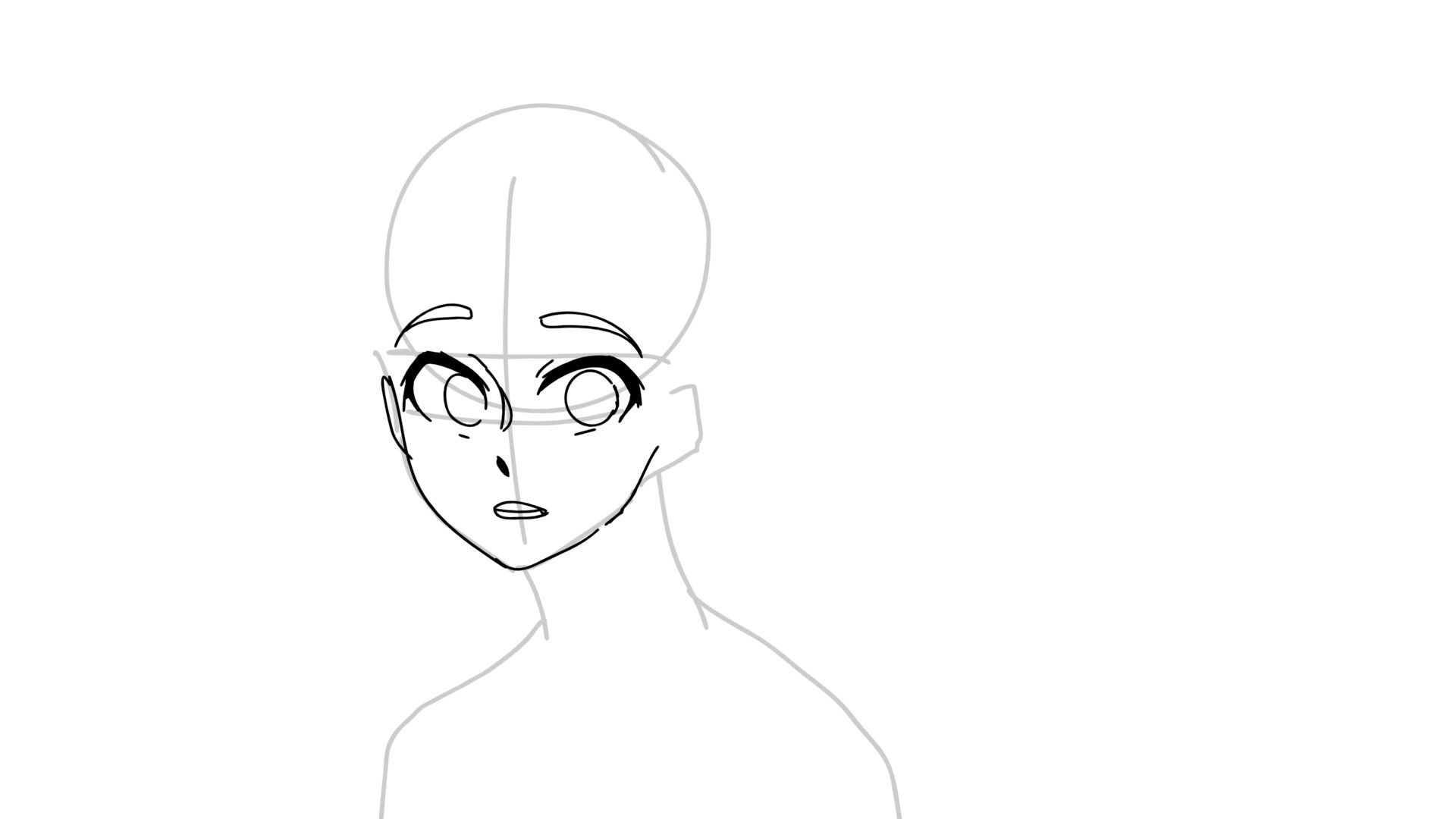
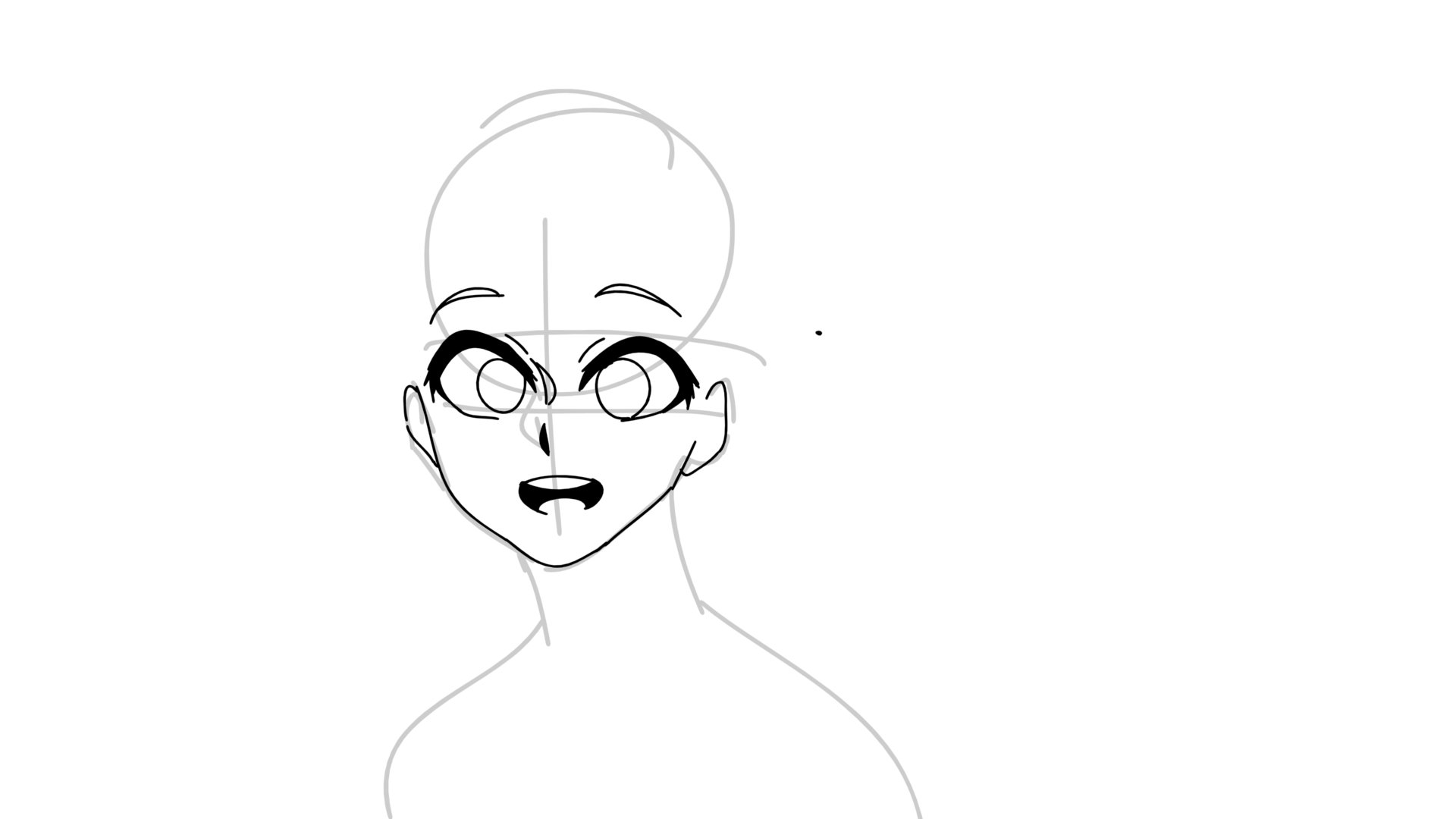
Expression change

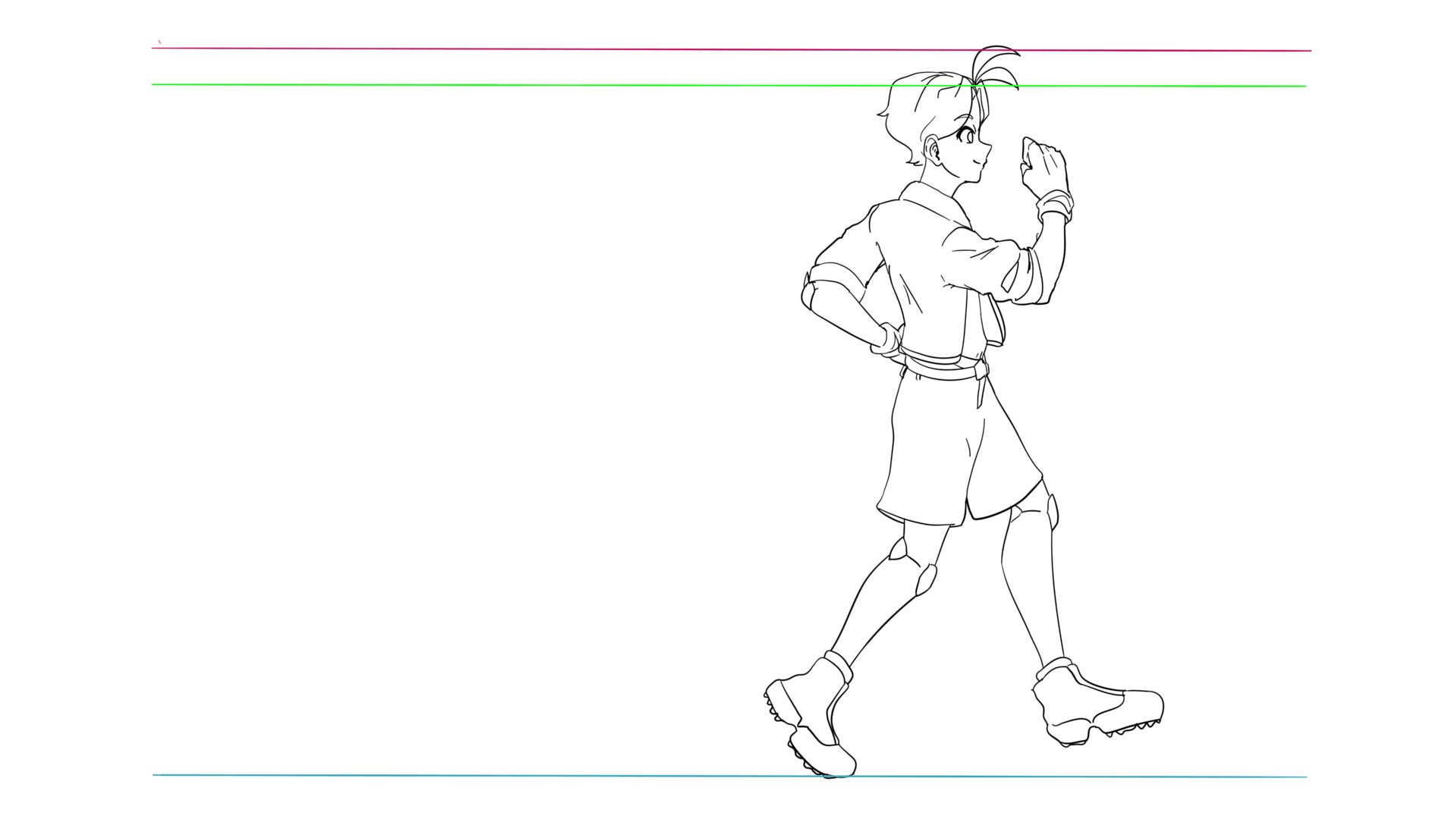
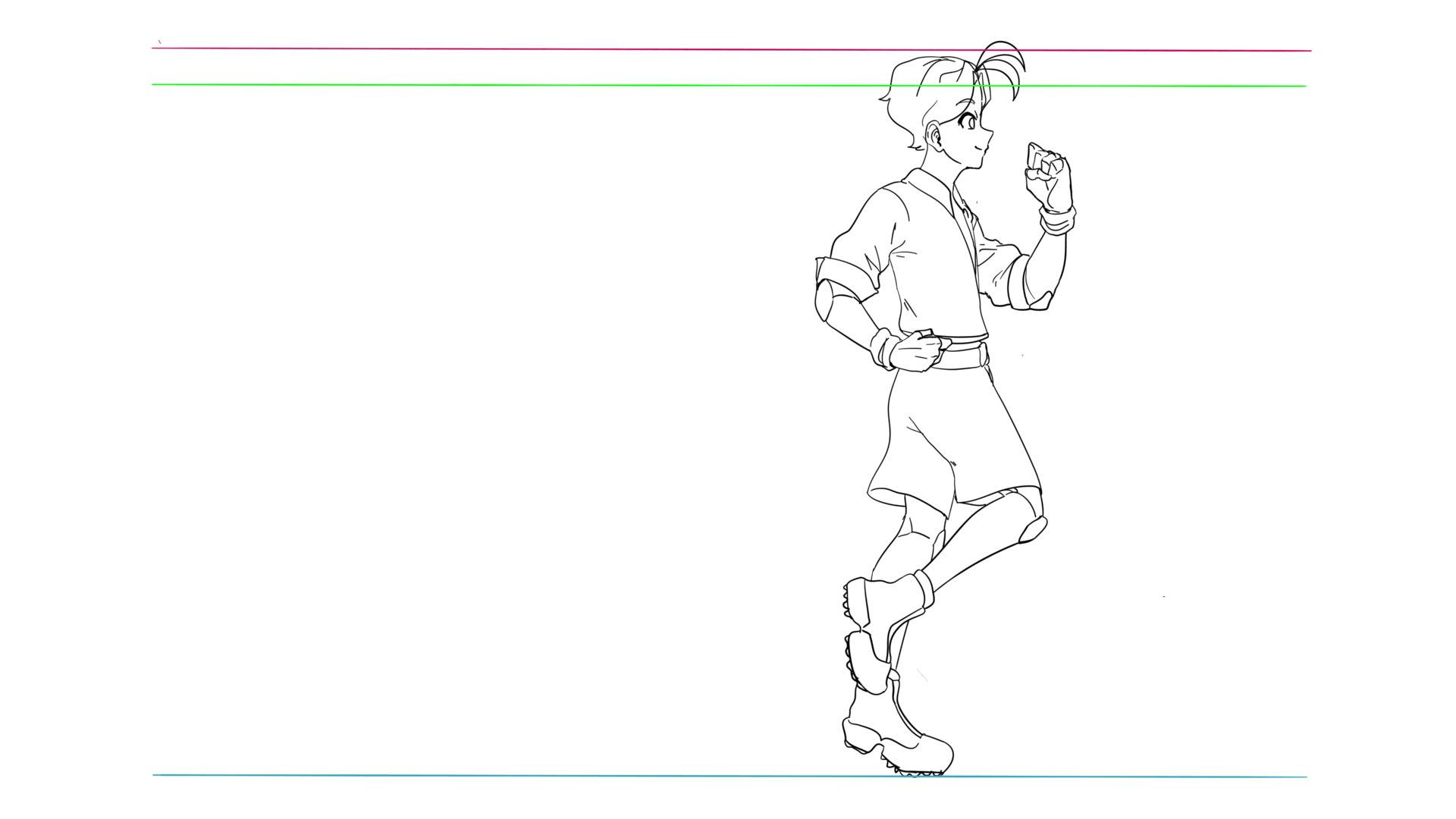
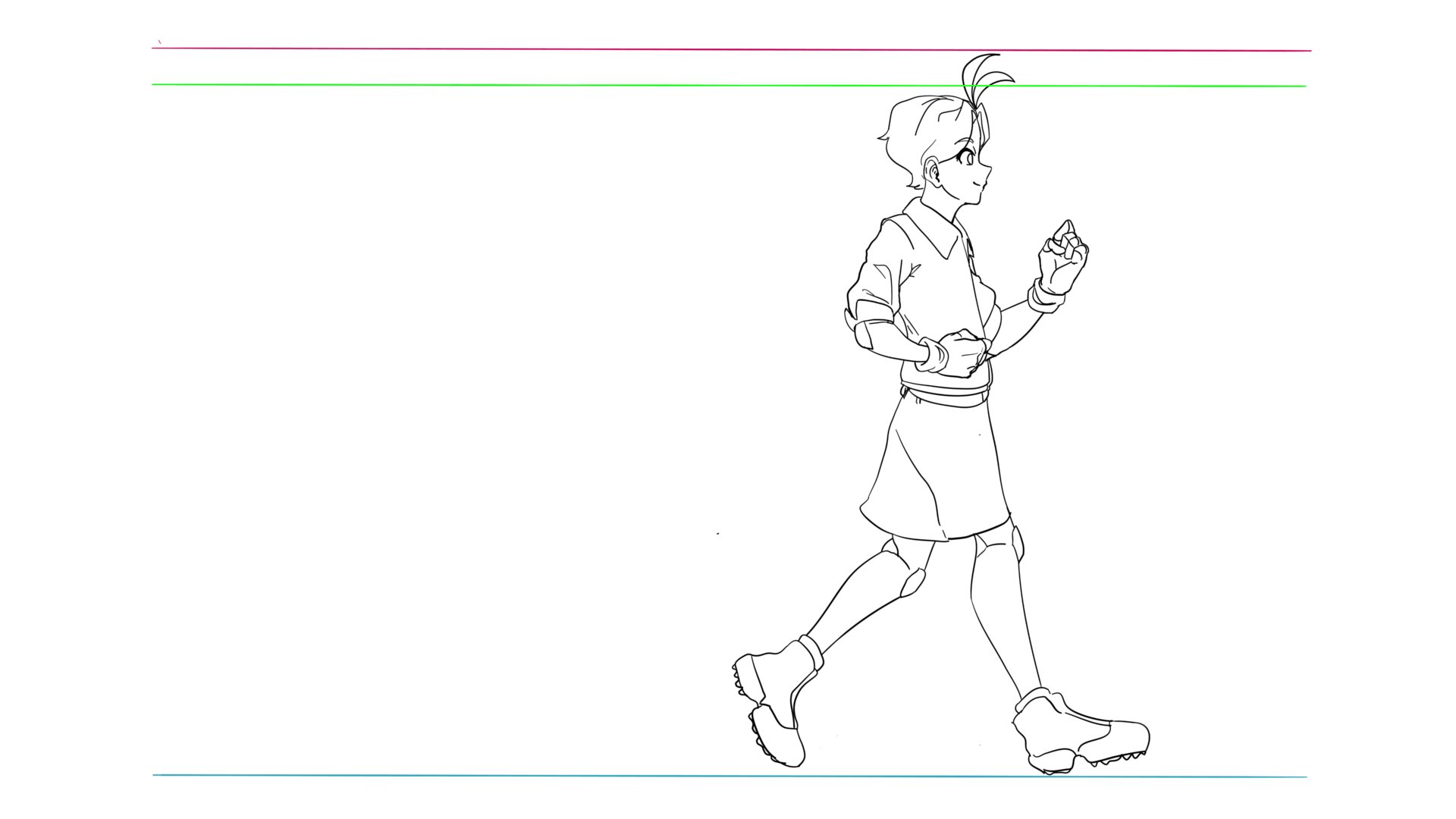
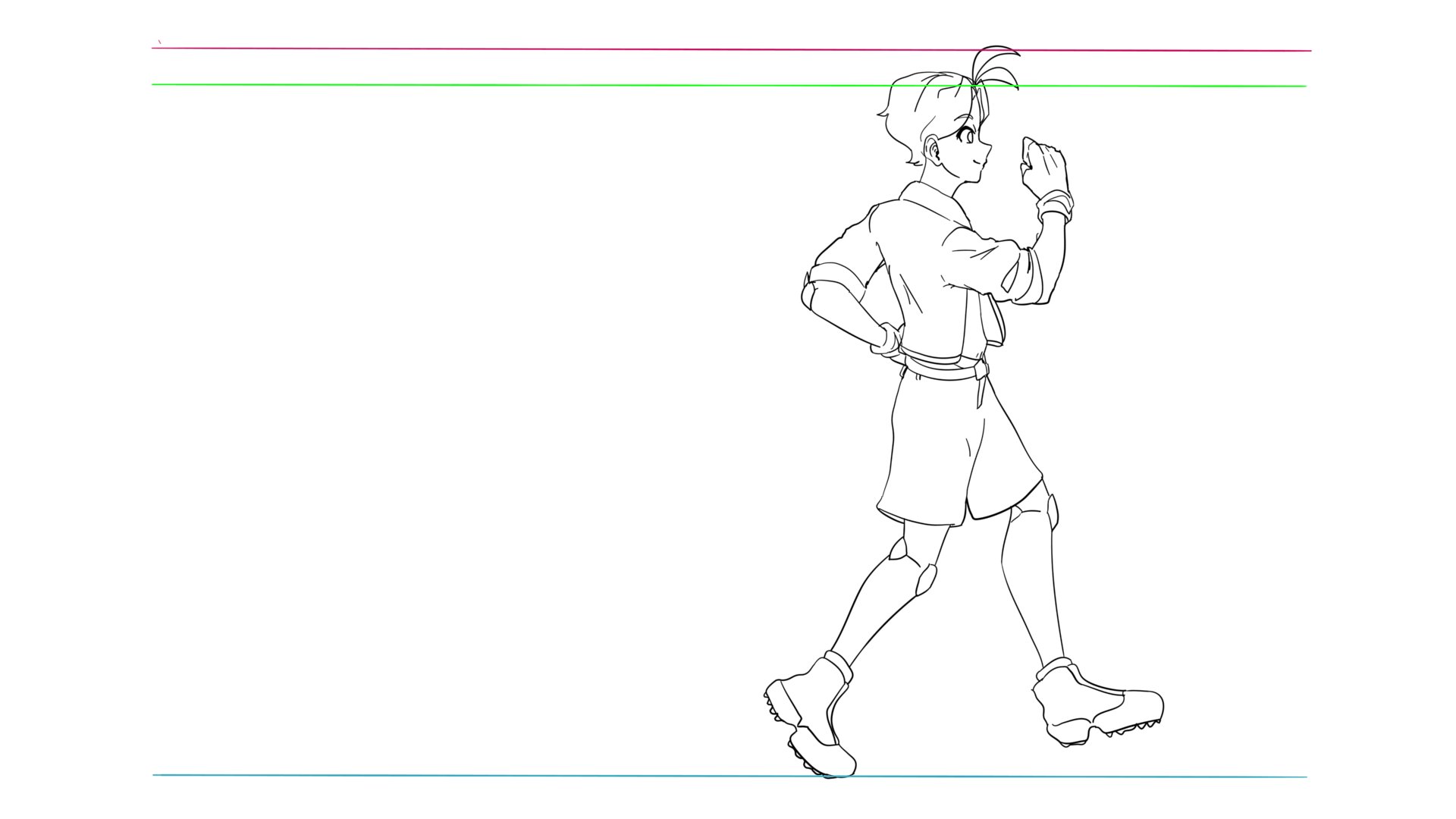
Walk Cycle Animation

Arm Rigging Animation
Ball swing - Timing Animation

Handwave Animation
Animated on Toonboom
Animated on Toonboom
Character Animation for O Ineng Maria
Animated on Toonboom
Animated on Toonboom
Animated on Toonboom
Animated on Flipaclip
bottom of page